Fundamentals of JavaScript - For Complete Beginners
Functions, Methods, Values, Data types - All explained in plain words
Do you find JavaScript weird?
If yes, you are not alone. But have you taken the time to understand the basics first?
While learning JavaScript, we want to create something as fast as possible that we don't care to understand the basics.
In this short blog, you will understand some of the few fundamentals of JavaScript.
Functions
Javascript Functions, What Are They?

Functions are one of the most fundamentals building blocks of JavaScript.
Explaining a new concept Introduces another new term. Don't be confused, you will understand them.

Don't be like this lady above, let's make it clearer.
Functions are JavaScript methods.
Methods
Okay, we know that methods are ways of doing things right? A specific way of performing actions.
Actions on what??
Simply, methods are actions that are performed on objects.
Yet again, seems like a new definition shows a new term. What are objects in JavaScript?
Objects
Objects are JavaScript values. Non-primitives values precisely.
Before we move on, let's clearify what values are and the type of values that we have including primitives.
Values
A quick intro.
Programs are made of bits, millions of them, but to be able to work with bits without getting lost, we must separate them into types that represent pieces of information.
In JavaScript programs, those pieces are called values.
All values are made of bits, they play different roles. Every value has a type that determines how to use them.

Some values are numbers, text, functions, and so on.
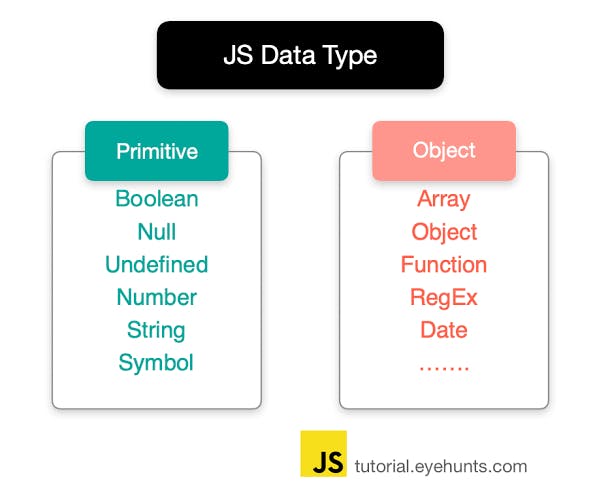
Types of Values in JavaScript
Now we have Primitives values and Non-primitives values.
Primitives
From previous knowledge, primitives are original or primary word not derived from another. So primitives in JavaScript are the most basic values.
Primitive values are values that have no properties or methods, that is, no actions on them. The data types are built into programming languages, as opposed to more complex structures.
String, number, boolean, null, undefined are primitive data types because their values have no properties and can't be changed.
For example x = 545, you can change the value of x. But you cannot change the value of 545.
545 is the number. It is a primitive value.
 Image source: Velog
Image source: Velog
Non-primitives
Non-primitive data types are also called reference types. Examples of non-primitive types include Strings, Arrays, Classes, Interface, etc.
Values are stored in variables, JavaScript variables can contain single or many values.
Variables are Objects and they can also contain many values.
Object values are written as:
name : value pairs (name and value separated by a colon)
For example,
let person = {firstName:"John", lastName:"Doe", age:20, eyeColor:"black"};
The collection of those named values are called objects. This blog is going more into about objects but that's not the goal of the blog here, read more about objects here
To conclude, the actions we perform on these objects are functions. These actions can also be called methods.
That will be all for this blog.
My last blog was about JavaScript Variables, and the difference between naming and declaring variables. You can read about it below.
JavaScript Keywords and Variables Definition - Explained For Newbies
Hopefully you'll find this blog helpful as you learn to code more effectively, and to know that there's a lot more to coding than write codes.
Before You Leave,
If you enjoyed this article and want to see more content related to JavaScript and web development, then follow me here, Twitter and connect on LinkedIn.
I'd be happy to count you as one of my ever-growing group of awesome friends on the internet.
