JavaScript Variables
JavaScript is a very powerful language used in making awesome applications on different platforms.
If you use it, then you are no stranger to the use of variables. Declaring variables and using them is part of the daily routine of every JavaScript developer.
If you want a refresh about JavaScript variables, you can read one of my previous blog. I explained the meaning of keywords and variables in JavaScript. Check it here.
JavScript variable syntax
The syntax for declaring variables is <variable-declaration-keyword> <variable-name> = <value>;. Variable name are assigned a value using the = operator to access it later.
Here is an example, we declared a variable using these three keyword, var, let and const.
var number = 5
let state = true
const color = 'yellow'
var, let and const are the variable declaration keyword.
number, state and color are the variable names.
5, true and yellow are the values.
When do you use each of them?
Does it matter which one you use at a particular place?
Let's take a brief history of variables before explaining each variable declaration keyword, where to use them and where not to use them.
Brief history of variables
Before 2015, the only variable declaration keyword is var. EcmaScript2015 introduced two new JavaScript keywords which are let and const in 2015.
The var keyword can be used in a global and function scope while the let and const keywords are block scope & constant variable declaration keyword in JavaScript respectively.
I wrote about scope in JavaScript and the difference between block, function and global scope, you can check it here.
The var keyword
The var keyword is the only variable declaration keyword used in all JavaScript code from 1995 to 2015. We use the var keyword to declare a global variable in JavaScript. When variables are declared with the var keyword, the variable can be used anywhere in our script or code.
Where to use the var keyword
// global scope
var number = 5
{
// block scope
// block of code in block scope
// number = 5 here but can be changed with the let & const keyword
}
function digits(){
// function scope
// block of code in function scope
return number // number = 5 here
}
// global scope
// block of code in general scope
//number = 5 here
// variable cannot be changed with the let & const
The let keyword
The let keyword was introduced to JavaScript in 2015. The let keyword is used to declare block scope variable in JavaScript. When variables are declared with the let keyword, the variable can only be used in the block. Block in JavaScript is created with curly braces {}. Variable declared inside a block {} cannot be used outside the block.
Where to use the let keyword
// global scope
number = undefined here
{
// block scope
let number = 2;
// number = 2 and can only be used here
}
function digits(){
// function scope
// block of code in function scope
return number // number = undefined here
// variable can be re-declared with the let & const keyword
}
// global scope
// number = undefined here
// number cannot be used here
The const keyword
The const keyword was also introduced to JavaScript in 2015. It is used to declare constant in JavaScript. This means that if a variable is declared with the const keyword, the variable cannot be re-declared with var and let in the same scope.
Where to use the const keyword
// global scope
const number = 5
{
// block scope
const number = 2;
// number = 2 and can only be used here
}
function digits(){
// function scope
const number = 10
// block of code in function scope
return number // number = 10
}
// global scope
// number = 5 here
// number cannot be redeclared here with var & let
Using all in a script
Have you ever wondered if var, let and const can be used in the same script and nothing will break? If yes, here is an example of how a number was declared by all three keyword and rendered to our HTML.
<h2>Declaring a variable using var, let and const keyword</h2>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
// global scope
var number = 1; // let & const can be used here and nothing will break
// if let is used here, you can't redeclare number with var in the block scope below
{
// block scope
let number = 64
// if var is used here, it overwrites the above number
// const can be used and nothing changes
document.getElementById("demo2").innerHTML = number;
}
function num() {
// function scope
const number = 20
// var & let can be used here and nothing will break
document.getElementById("demo3").innerHTML = number;
}
document.getElementById("demo1").innerHTML = number;
num()
</script>
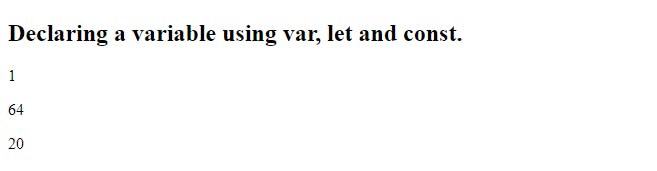
Result of the above code

That will be all. Hope you found any value here as you learn to code more effectively.
Before You Leave,
If you enjoyed this article and want to see more content related to JavaScript and Web development, then follow me here, Twitter or connect on LinkedIn.
I'd be happy to count you as one of my ever-growing group of awesome friends on the internet.
If you also want to support me, you can buy a cup of coffee for me here.